Hello, everyone! How is your life? I hope you are very good. So, today I want to represent to you a very useful article: “Need to Convert from PSD to Angular”. Also, we will discuss the most famous options for PSD to Angular conversion. Maybe you’ve heard something about it.
Besides high performing websites and applications, angular development have the expertise to develop secure e-shops and online marketplaces to boost your sales. In my opinion this info will help you in your work. I reckon, that after reading this article, you will start doing your work a lot better.
Also Know About: secure coding principles and practices
So, don’t waste your time, let’s get started.
PSD To Angular Conversion
First of all, I want to say that such a process as the converting from PSD to responsive Angular is an essential step, so it should be managed by specialists only. There are different approaches for PSD to Angular Conversion. There are several options accessible for stripping your PSD design into Angular format.


As you can see these options might be very useful and you may use them in your work.
Getting Started With PSD To Angular Conversion Method
As you already understood, the conversion of PSD to Angular layout is a very time-consuming system. Now I want to list here is the conversion process of PSD to Angular:


So, I recommend you to read this list and start with PSD to Angular conversion.
Conclusion
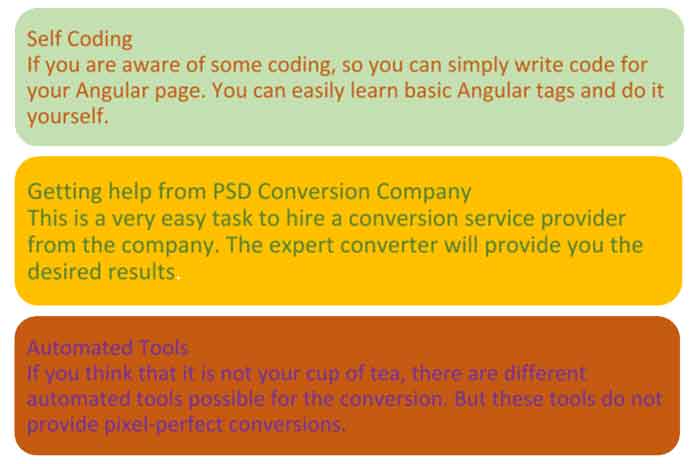
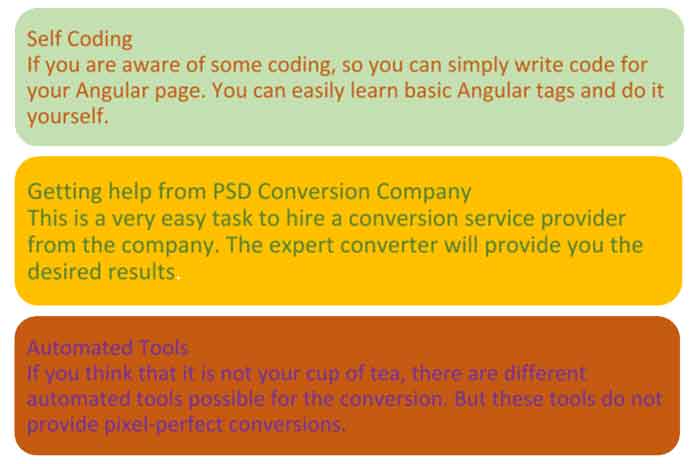
I would like to sum up the chief points of what has just been said in this article. I hope this topic “Need to Convert from PSD to Angular –know the reasons” helped you to get some more information. Let’s mention the options of PSD to Angular conversion:
- Self Coding
- Getting help from PSD Conversion Company
- Automated Tools
Also Read: Top 4 Social Media Trends